# Stairstep pricing model
Our main Tutorial presented you with the required steps to implement any of our supported pricing models, but more informations are needed in the context for a stairstep pricing model, which will be explained by this tutorial.
WARNING
This tutorial assumes that you have already familiarized yourself with our webhook system, which is necessary to implement the second part of this tutorial.
# Provide steps quantity unit
As stairstep plan requires a unit to operate, you should pass that information during the initialization of window.psBilling, like so:
<script>
const context = window.psBilling.overrideContext(
window.psBillingContext.context,
['product', 'components'],
[
{
id: 'my-price-EUR-monthly', // This is an exemple and should be replaced with your id
unitDescription: 'user' // This is an exemple and should be replaced with your unit description
}
],
);
window.psBilling.initialize(context, '#ps-billing', '#ps-modal', (type, data) => {
// Event hook listener
switch (type) {
// ...
}
});
</script>
TIP
The window.psBilling.overrideContext() method is a helper exported by our library to help you easily override the context, see the documentation.
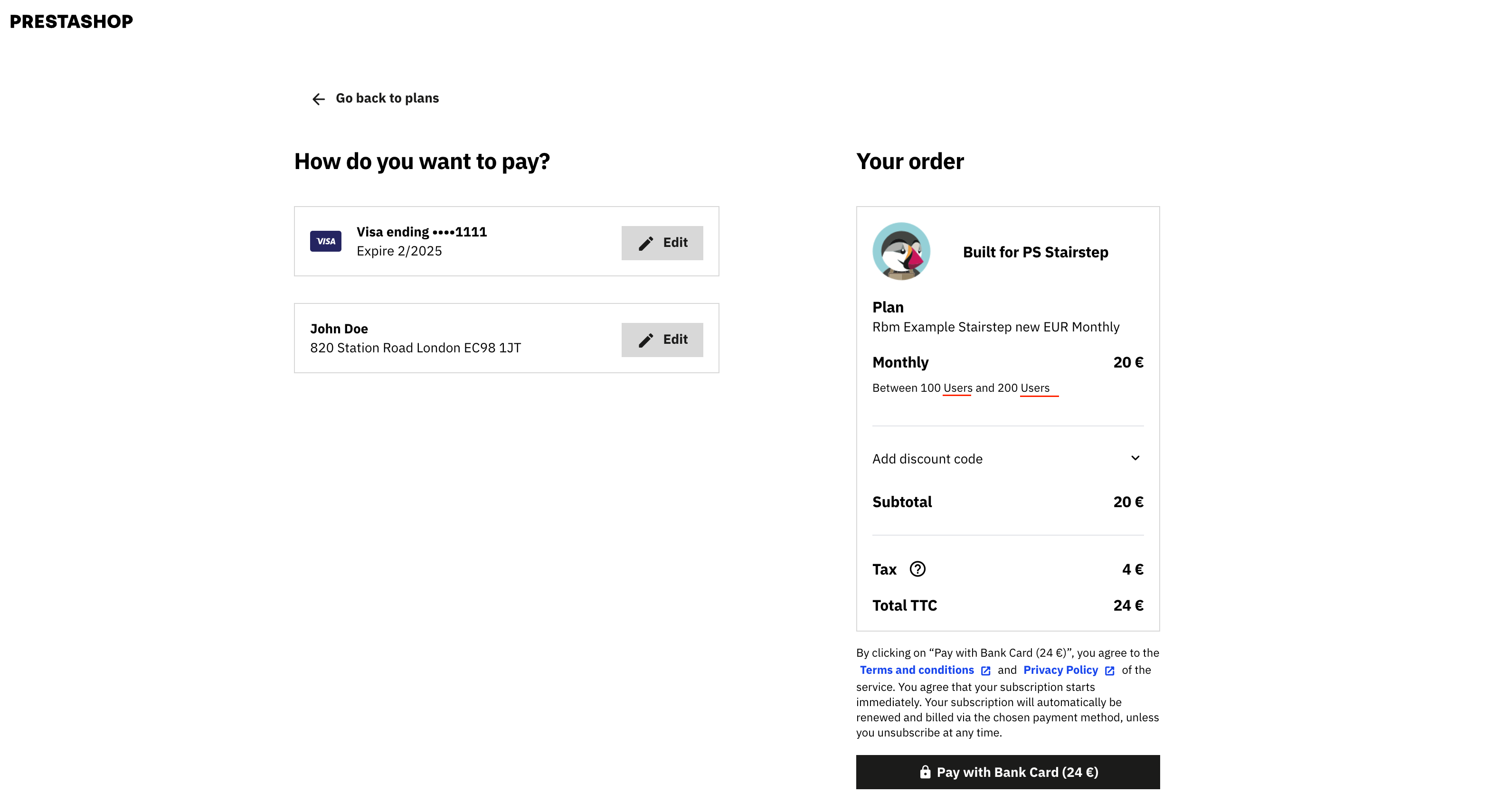
Here are two example of how this unitDescription property renders in Billing component:


The id property should have been communicated to you beforehand (as the subscription item id, which can also be found in our webhook subscription events.)
# Update the quantity using Billing API
Since a stairstep pricing model requires the update of the unit per subscription before the renewal of said subscription, we provide an endpoint to do so:
https://api.billing.prestashop.com/v1/subscriptions/{subscriptionId}/items/{subscriptionItemId}/quantity
You can find both path parameters in the events sent by our webhooks:
subscriptionIdcan be found asdata.subscription.idin the payload of all subscription events.subscriptionItemIdcan be found asdata.subscription.subscription_items[0].item_price_idin the payload of all subscription events.
A typical request could look like this:
TIP
You are not limited to using JavaScript of course. You can see a large selection of code snippets for this very same request right here (opens new window) in the "Request Sample" box in the right column.
Upon receiving a 200 response containing a body of the following snippet, the subscription will be updated, and the next invoice will reflect this new information.
{
"item": {
"quantity": 10
}
}
For more information, as well as mockups servers, sample responses & request data, you can directly head to our API Reference which explores in great detail how to use the endpoint here (opens new window)
← Tutorial Invoice pane →